R*NK ME I’M FAMOUS
SEO • SEA • SMA

SEO
Maximisez votre visibilité sur les moteurs de recherche

Google Ads
Déployer une stratégie de recherche payante avec Google Ads

Social Ads
Optimisez votre visibilité sur les réseaux sociaux avec Social Ads

Analytics
Analyser votre visibilité sur les moteurs de recherche
AGENCE DE RÉFÉRENCEMENT Être visible sur le web durablement
Maximisez votre visibilité sur les moteurs de recherche et recrutez une audience qualifiée sur Google ! Nos consultants SEO maîtrisent tous les leviers du référencement naturel, audit et stratégie, optimisations techniques, contenus SEO-Friendly, netlinking, accompagnement à la refonte…
Notre agence seo est prête à répondre à vos objectifs.
12 ans d’expertise en référencement naturel au service de votre visibilité, de quoi obtenir les meilleures positions tout en étant accompagné par des experts, passionnés par leur métier.
Agence SEA Optimisez votre visibilité via les recherches payantes

AGENCE SOCIAL ADS Générer du trafic qualifié n'est qu'un début
Multipliez les points de contact grâce au SMA. Avec nos équipes, communiquez avec la puissance et la flexibilité des campagnes PPC sur les différents médias sociaux : Facebook, LinkedIn ou encore Twitter.
3 AGENCES Pour générer une audience ciblée
NOS COMPÉTENCES Expertise ads et analytics

Google Premier Partner : Optimisez votre visibilité grâce au référencement payant
Déployez une stratégie de référencement payant agile et performante et développez votre chiffre d’affaires ! Nos consultants SEA, experts certifiés Google Ads et Microsoft Advertising, configurent et pilotent vos campagnes de liens sponsorisés et vous assurent le meilleur ROI.
Une expertise déployée sur de nombreux canaux
Cette certification garantit la maîtrise par nos équipes des fonctionnalités avancées de la solution, pour une mesure approfondie de votre audience et de votre performance.

Publicité sur le Réseau de Recherche

Publicité mobile

Publicité vidéo

Publicité sur les réseaux Display

Publicité avec Google Shopping
acteur d'un monde digital plus respectueux
Chez Digimood, notre engagement en matière de Responsabilité Sociale des Entreprises (RSE) est au cœur de notre mission.
Découvrez nos engagements et nos initiatives visant à édifier un modèle d’entreprise davantage axé sur la responsabilité, la durabilité et la collaboration.

Facebook ads
Découvrez la puissance de la régie publicitaire de Facebook. Profitez de tout le potentiel des solutions publicitaires du réseau social leader dans le monde.

X Ads
Nouez le dialogue avec vos audiences privilégiées sur Twitter en bénéficiant de l’expérience et de la connaissance de nos collaborateurs ayant obtenu les certifications Twitter Flight School : immiscez-vous dans les conversations de vos clients !

Bing ads
Tirez le meilleur parti de la régie publicitaire de Bing et profitez d’un excellent taux de conversion au meilleur coût par clic : cette certification délivrée par Microsoft vous garantit un haut niveau d’expertise et une exigence de performance à chaque étape.
PARMI NOS CLIENTS
















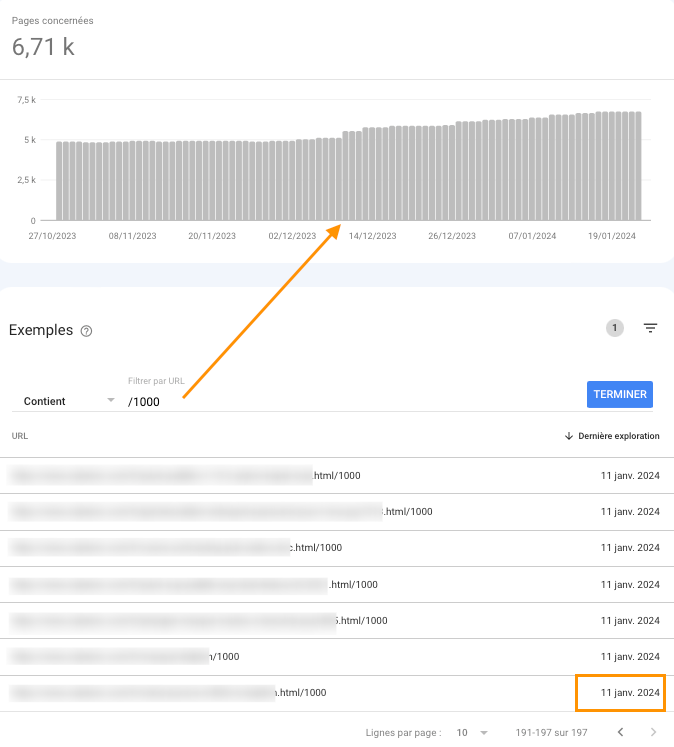
Si vous observez depuis ces derniers jours à travers vos logs, ou le rapport d’exploration de la Google Search Console un pic d’URL finissant par /1000 vous n’êtes pas un cas isolé. Faisons le tour ensemble de ce sujet d’actualité. Pourquoi vois-je des url /1000 dans mon rapport d’exploration de la Google Search Console ?…