Annoncée en 2020, la mise à jour Google Page Experience est un indice supplémentaire sur la convergence entre référencement naturel et expérience utilisateur. Son déploiement devrait intervenir en juin 2021 : autant dire, demain, ou presque ! Comment préparer votre site web à Google Page Experience ? Quelles optimisations devez-vous effectuer ? Faites le point sur vos principaux critères UX.
Des pages toujours plus conviviales
La mise à jour Google Page Experience repose sur le principe de convivialité des pages, une notion présentée par Google dans sa documentation Google Search Central. Elle intègre plusieurs signes de qualité :
- Signaux Web essentiels,
- ergonomie mobile,
- navigation sécurisée,
- HTTPS,
- interstitiels intrusifs.
La convivialité des pages est un concept qui s’inscrit dans la logique actuelle des moteurs de recherche. La qualité sémantique est de plus en plus forte, grâce à des algorithmes qui intègrent des solutions de traitement naturel du langage renforcées par le machine learning. Il est donc cohérent, pour les moteurs de recherche comme Google, de ne s’intéresser plus seulement au fond, mais aussi à la forme : les contenus doivent être pertinents, mais ils doivent aussi être accessibles sur des sites offrant la meilleure expérience aux utilisateurs.
Les signaux web essentiels
L’analyse de la performance est un cheval de bataille pour Google depuis plus de dix ans. Le géant de la recherche en ligne multiplie en effet les annonces en ce sens, et propose toute une gamme d’outils pour vous aider à mesurer la performance de vos pages et de vos sites web :
- PageSpeed Insights
- Fonctionnalités Search Console et Google Analytics
- Test My Site
- Lighthouse
- …
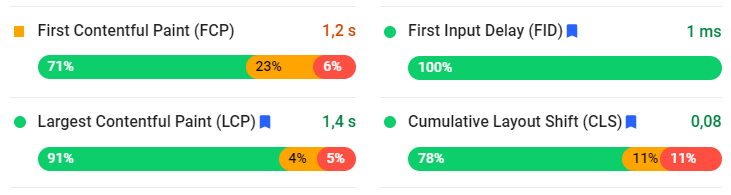
Les signaux web essentiels, ou Core Web vitals, s’inscrivent dans cette démarche. Ils se focalisent sur trois signaux essentiels, qui doivent à eux seuls résumer la convivialité offerte par une page web durant sa phase de chargement. 
Le First Input Delay (FID) mesure le délai entre le moment où un internaute interagit avec votre site, et le moment où le navigateur commence à répondre à cette interaction. Préconisations de Google : moins de 100 ms.
Le Largest Contentful Paint (LCP) correspond au délai d’affichage du plus grand élément visible de contenu. Il peut s’agir du texte, d’une image ou d’une vidéo. Préconisations de Google : moins de 2,5 secondes.
Le Cumulative Layout Shift (CLS) correspond à la stabilité de la page durant sa phase de chargement. Préconisations de Google : score inférieur à 0,1.
L’ergonomie mobile
Les internautes sont de plus en plus connectés au web depuis leurs smartphones, et les moteurs de recherche tiennent compte de cette réalité. Google tient compte depuis les années 2010 de ce glissement du centre de gravité de l’ordinateur de bureau au téléphone portable, avec plusieurs mises à jour qui vont dans ce sens. En 2015, une mise à jour annoncée comme majeure et surnommée Mobilegeddon avait en effet voué aux gémonies les sites non mobile-first. Son impact n’a pas été aussi fort qu’annoncé, mais elle a ouvert la voie à d’autres updates. La mise à jour Mobile First a probablement été la plus impactante, puisqu’elle a fait de la version mobile la version explorée et indexée par défaut par Google.
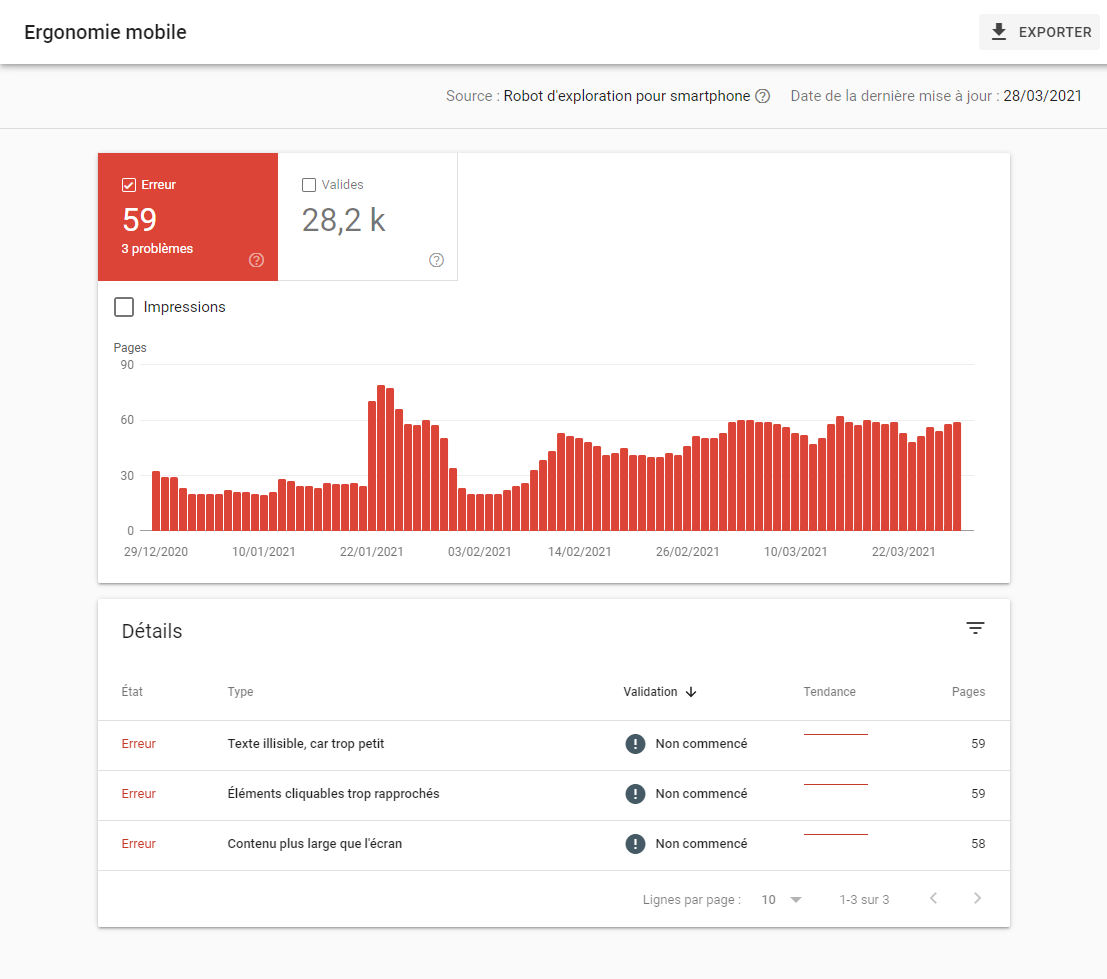
La mise à jour Google Page Experience intègre aussi naturellement, comme signal de qualité, le caractère mobile friendly de vos pages web. Vous pouvez vous référer aux informations fournies par Google pour jouer de l’ergonomie mobile de votre site :
- via Search Console
- via l’outil Mobile Friendly Test

Dans Search Console : Améliorations => Ergonomie mobile
Une navigation sécurisée
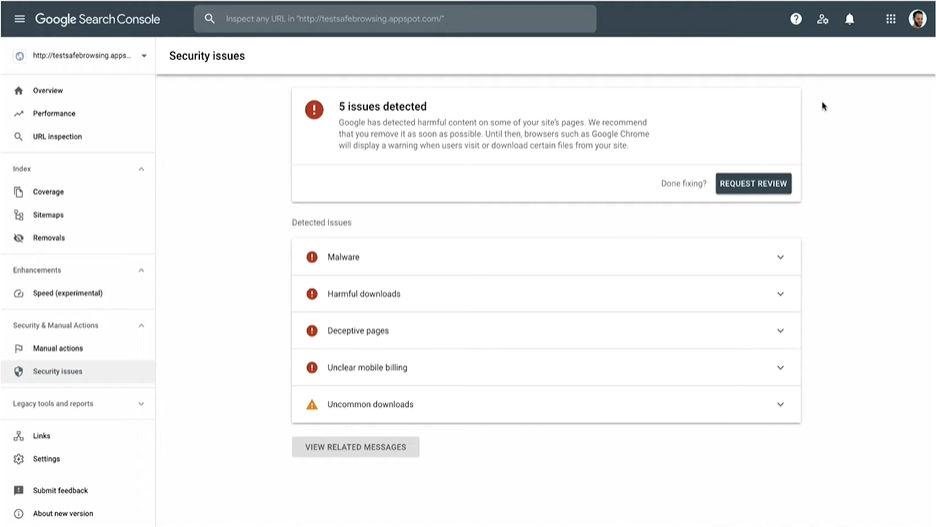
La sécurité est indissociable de la notion d’expérience utilisateur. Quel internaute serait favorable à une visite sur une page web qui se traduit par la contamination de son ordinateur ou de son smartphone par un virus ? Les algorithmes de Google sont capables de détecter les logiciels malveillants, virus, malwares ou logiciels trompeurs sur vos pages web.
La mise à jour Google Page Experience tient compte de cette information. Vous pouvez identifier d’éventuels problèmes depuis Search Console : Sécurité et Actions manuelles => Problèmes de sécurité.

L’utilisation du protocole HTTPS
Le protocole de communication HTTP (HyperText Transfer Protocol) a pour vocation d’établir la connexion entre un navigateur web et un serveur qui héberge votre site web. Les données qui transitent par ce protocole sont accessibles « en clair ».
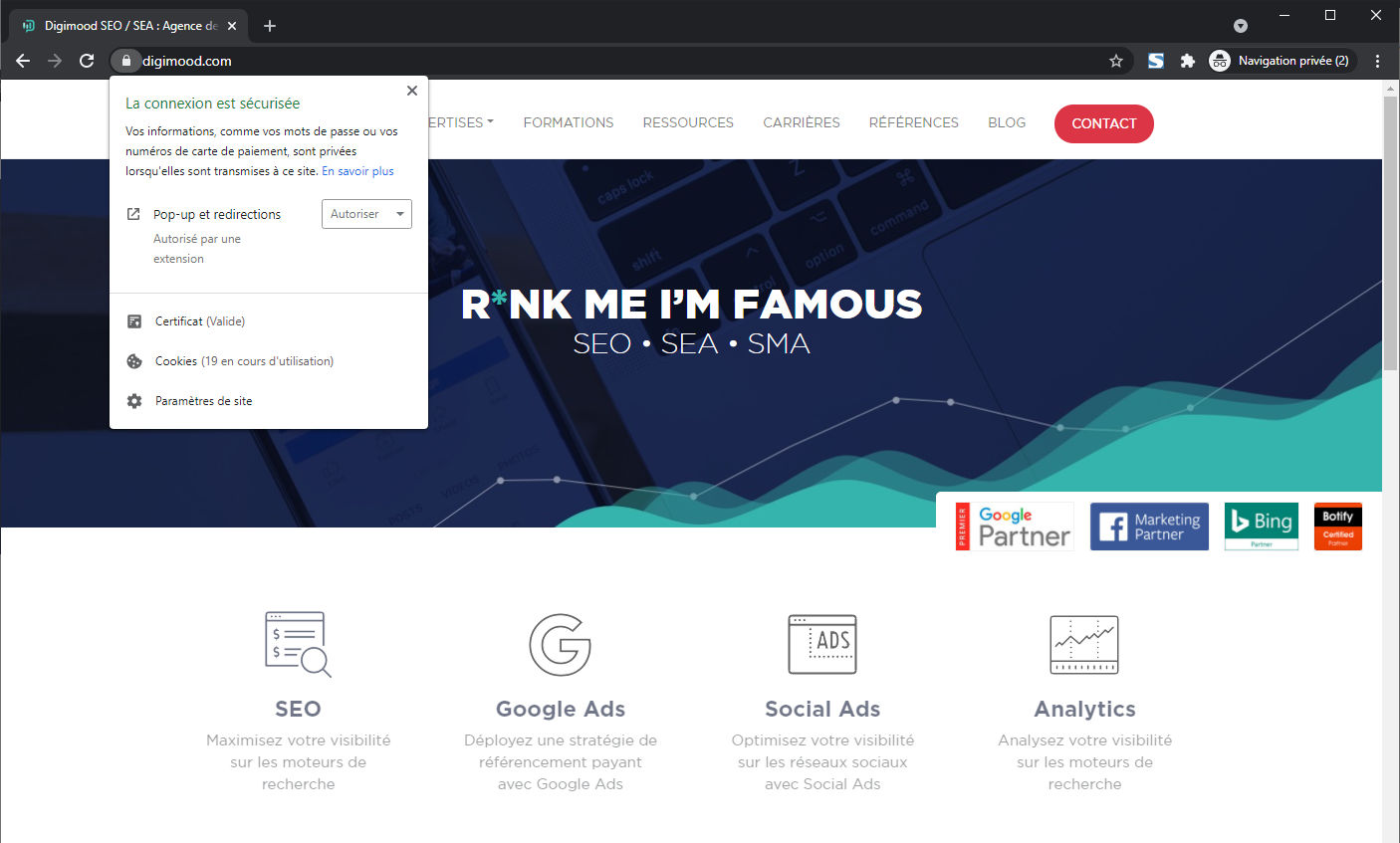
Le protocole HTTPS consiste à crypter les informations, afin de les rendre illisibles en cas d’interception par une personne mal intentionnée. Le protocole HTTPS est un critère de qualité depuis déjà plusieurs années.
Il est normal de le mettre en avant aujourd’hui dans la mise à jour Google Page Experience.

Le navigateur Chrome vous renseigne sur le respect du protocole HTTPS
Le refus des interstitiels intrusifs
Les interstitiels s’affichent par dessus le contenu d’une page. Ils peuvent mettre en avant des appels à l’action destinés à positionner ou faire avancer des internautes dans votre parcours de conversion. Ils peuvent aussi mettre en avant des publicités. Mais ils dégradent aussi l’expérience utilisateur, car ils détournent de façon intrusive l’internaute de la consultation d’un contenu. Depuis plusieurs années, Google annonce dégrader la visibilité des sites mobiles qui accueillent des interstitiels.
Ce signal est naturellement repris dans une mise à jour destinée à valoriser la convivialité et l’expérience offertes aux utilisateurs de Google.
En conclusion…
La mise à jour Google Page Experience a été annoncée près d’un an avant son déploiement effectif par le célèbre moteur de recherche. Un tel délai s’explique par sa dimension pédagogique. Vous ne devez pas y voir une nouvelle mise à jour punitive, mais une volonté de Google de mettre en avant des sites plus accessibles et plus conviviaux, dans l’intérêt de ses utilisateurs… qui sont aussi les vôtres !
Si vous vous êtes engagés depuis plusieurs années dans une stratégie où SEO et UX sont étroitement liés, vous ne devrez pas vous sentir menacé par Google Page Experience : vous avez déjà travaillé votre temps de chargement, vous êtes mobile-friendly, en HTTPS, vous offrez toutes les conditions de sécurité, et vous évitez les interstitiels.
Si Search Console vous remonte des problématiques autour des signaux web essentiels, ou à propos d’autres éléments pris en compte dans cette mise à jour, vous devrez déployer les correctifs attendus par Google, en y voyant des signes de qualité au service de votre audience et de votre performance, au-delà de la seule dimension SEO.

