
Temps de chargement des pages et signaux SEO
Nous l’avons déjà vu le temps de chargement peut contribuer à un bon référencement naturel. Nous allons ici, nous attarder sur l’impact de la vitesse des pages sur le positionnement via les indicateurs FCP et FID, Dont certains webmasters ont découvert l’existence avec la fonctionnalité « Vitesse » de la Google Search Console.
Pré-requis : Disposer d’outils de recherche de mots-clés.
Objectif : Mettre en place une stratégie de présence SEO par un travail sur la longue traîne.
Pourquoi la vitesse joue un rôle SEO ?
La vitesse est un critère essentiel pour les internautes. Les éditeurs de sites le constatent tous les jours : un temps de chargement qui augmente, et c’est le taux de rebond qui explose ! Or, pour Google, le temps de chargement est un critère de plus en plus important.
C’est ainsi que Google introduit un rapport « Signaux Web Esseniels« . On comprendra assez facilement que les pages étant identifiées comme « Lente » dans Google Search Console, doivent théoriquement être corrigées en priorités.
Google a initié cette fonctionnalité il y a quelques années déjà : « Signaux web Essentiels » qui synthétise l’expérience des utilisateurs de Chrome sur votre site. Toutes les pages récoltant suffisamment de données sont présentées dans le rapport. Les pages sont regroupées par « Type d’URL » (appelées « URL similaires« ), chaque type correspondant à des « scores » similaires au niveau du chargement. Une classification est effectuée autour de 3 états de vitesse : Lente, Moyenne, Rapide pour chacun des types d’appareils (à ce jour : mobile et ordinateur).
Trois éléments associés à l’expérience utilisateur sont analysés :
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
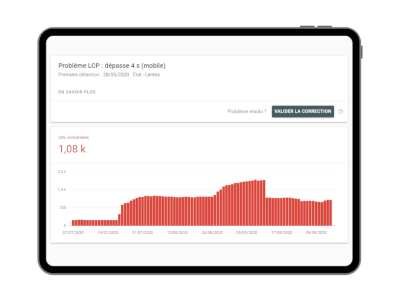
LCP Largest Contentful Paint
Cet indicateur vous informe sur le temps requis par le navigateur pour afficher le plus grand élément visible à ‘lécran, en partant du moment où l’internaute essaie d’accéder à l’URL. Il s’agit le plus souvent d’une image ou d’une vidéo, mais il peut aussi s’agir d’un élément de texte volumineux de type bloc. Ce élément statistique est crucial pour l’UX, car il permet de savoir si la page se charge correctement.

FID First Input Delay
Le « First Input Delay » correspond au « délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction, quel que soit l’élément interactif sur lequel il a cliqué en premier. »
Généralement, l’input delay est dû au fait que le thread principal est occupé à faire quelque chose d’autre, donc il ne peut pas (pour l’instant) répondre à l’utilisateur. Une raison commune est potentiellement que le navigateur est occupé à parcourir et à exécuter un fichier Javascript volumineux chargé par l’application. » Dans ces cas là, il peut y avoir un délai entre l’action (exemple : clic) et l’effet (exemple : « ouverture » de la page).

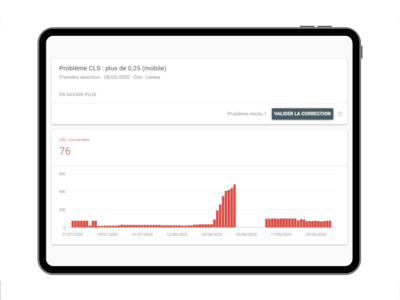
CLS Cumulative Layout Shift
Cet indice précise le nombre de fois que la mise en page est décalée durant le chargement. Le score est forcément compris entre 0 et 1.
- 0 signifie aucun décalage
- 1 signifie le plus grand décalage
Ce score est important, car un trop grand décalage d’éléments de page empêche les internautes d’interagir convenablement avec la page tant qu’elle n’est pas complètement chargée.
La valeur « CLS agrégé » retenue dans le rapport correspond au CLS le plus faible pour les trois quarts des visites d’une URL de ce groupe.

Signaux Web : un outil d’aide à l’amélioration
Avec le rapport Signaux Web, Google Search Console vous apporte des informations utiles pour améliorer votre référencement naturel et votre expérience utilisateur.
Vous pouvez compléter les informations communiquées par ce rapport avec d’autres solutions comme PageSpeed Insight (accessible en un clic depuis le rapport).
Vous pouvez compléter votre analyse avec des solutions payantes comme GTmetrix.
